Simple setup for a File Drop Box using Your Own Brand
If you’re not already a Virtual Drive client, be sure to try us out and Sign Up for FREE and use 1GB of storage on us! Test us out! You won’t be disappointed with all the features and services.
Here’s how to Customize and Host your FREE Corporate File Drop Box on YOUR own website!
Face it, it’s hard to send large files through email plus, it’s not secure! Finally, you can host your own Secure Upload form on your own website to accept large files (or any files) from your clients.
Companies and organizations that want the features that Virtual Drive provides them through a file drop box service can easily include our file drop box into their website.
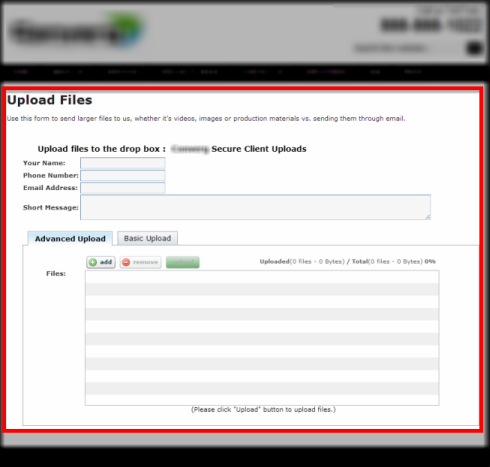
For example, you can incorporate an Upload File Drop Box form inside your own website, branded as your company’s brand and your clients will not know the difference!
With a few simple clicks, your file drop box can be added within your own website very easily. Here’s how:
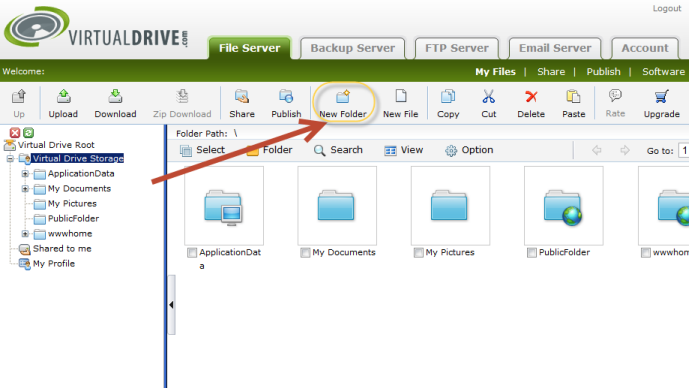
Log into your account and choose “New Folder”:

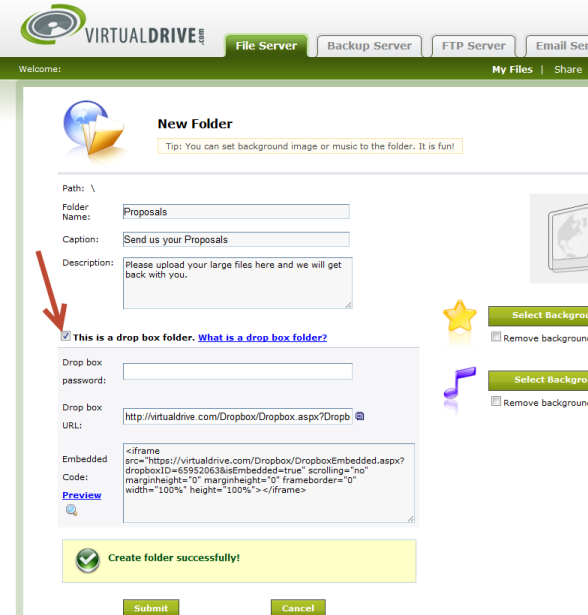
Now, give your new folder a name like “Proposals” or whatever you want. Provide a short caption and a description about the new file drop box folder. Make sure you click on “This is a drop box folder” and you will be presented with the details of your new file drop box:
Adding the File Drop Box folder

The embed code for your file drop box is how you will insert that into your website, or you can provide the drop box URL link to have your customers, friends or clients to upload files directly as well.
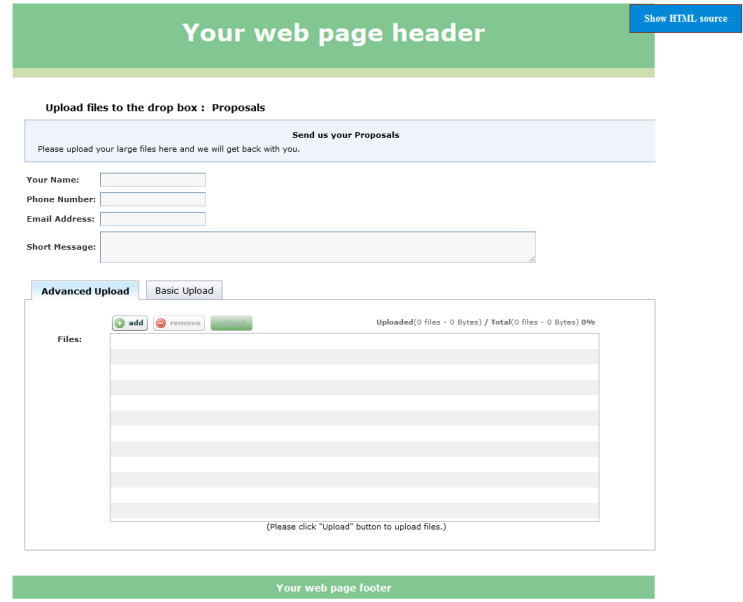
If you embed your file drop box upload form into your website, your visitors will have no indication that Virtual Drive is hosting your large files. Adding this embed code within your website around your own header and footer will make it look like your site as well..
For example:

Adding the simple embed code to your own website is easy. Test it by creating a file and embedding your code for example. Create an html file called upload.html and put this in there. Save it and access it through your own domain name. It’s as easy as that!
<html> <head></head> <body> <table align='center' style='height:100%;width:1100px;'> <tr><td style='height:100%;'>
<!--Begin drop box code --> <iframe src='https://virtualdrive.com/DropBox/DropboxEmbedded.aspx?DropboxID=99999999&isEmbedded=true' scrolling='auto' marginheight='0' marginwidth='0' frameborder='0' width='100%' height='100%'></iframe> <!--End drop box code -->
</td></tr> </table> </body> </html>
Here’s an example of a client’s website and how they have incorporated our iframe code to provide a file upload service:
For enterprise customers, be sure to ask any questions about how to embed this in your website. If you have any problems, open a ticket and we’ll help you do so.
Remember, if you want to go back and EDIT your DropBox you just created, the icon for the folder will have a little down-arrow in the file list. Just click on your DropBox you want to re-edit (select it using the check-box), then click on the Gear (for Options) and then Background Image. That will allow you to make changes, email notifications of new files being posted along with setting or changing a password for your DropBox.
If you’re not already a Virtual Drive client, be sure to try us out and Sign Up for FREE and use 1GB of storage on us! Test us out! You won’t be disappointed with all the features and services. A secure File Drop Box in your own website will help allow your customers or clients to easily upload files to you.